In the vast digital world, there are countless websites are trying to attract your attention. There is this tiny little thing yet extremely powerful icon are making the big difference for every user: Favicon. This small icon plays a crucial role in brand recognition. Today we are going to walk you through how to utilize Free Favicon Generator to create your perfect Favicon for your website. Let's get started!
What is a Favicon?
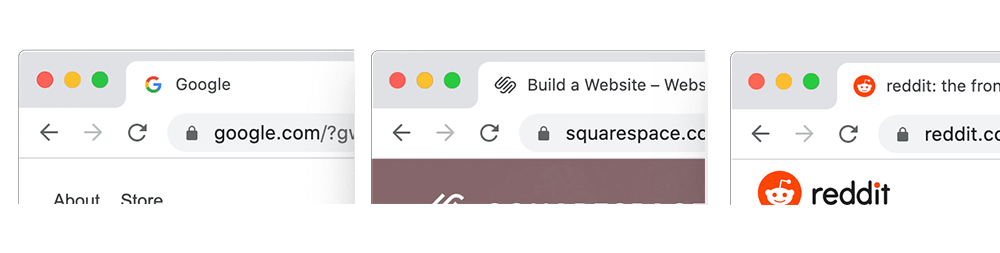
A favicon also can be called website icon, URL icon, or bookmark icon, is a small icon usually 16x16 pixel image that right next to a website's name in the browser's address bar. It helps users to identify your site among numerous open tabs or hundreds of bookmark lists.

Why do you need a Favicon?
- Quick Tab Identification: A well-designed favicon can help users identify your website from countless open tabs - whether you're browsing tiny homes for sale in Idaho or shopping for electronics - it serves as the mini version of your logo, which can speed up navigation.
- Brand Recognition: Consistent design elements across all platforms can improve your brand recognition.
- Professionalism: A favicon that align with your overall branding identity s a thoughtful approach which make your brand looks more established.
- User Experience: Visual icons are processed faster than text, this allow users to navigate more efficiently.
- Bookmarking: They make your site easily identifiable in bookmark lists.
2 Ways to Generate Your Perfect Favicon
Both methods offer unique advantages. The text-to-icon approach is great for creating a simple, bold favicon from scratch, while the image-to-icon method helps maintain brand consistency if you already have a logo. If you don't have a logo yet, you can use our logo generator to create a logo you love! No matter which method you choose, remember that simplicity and recognizability are key to an effective favicon.
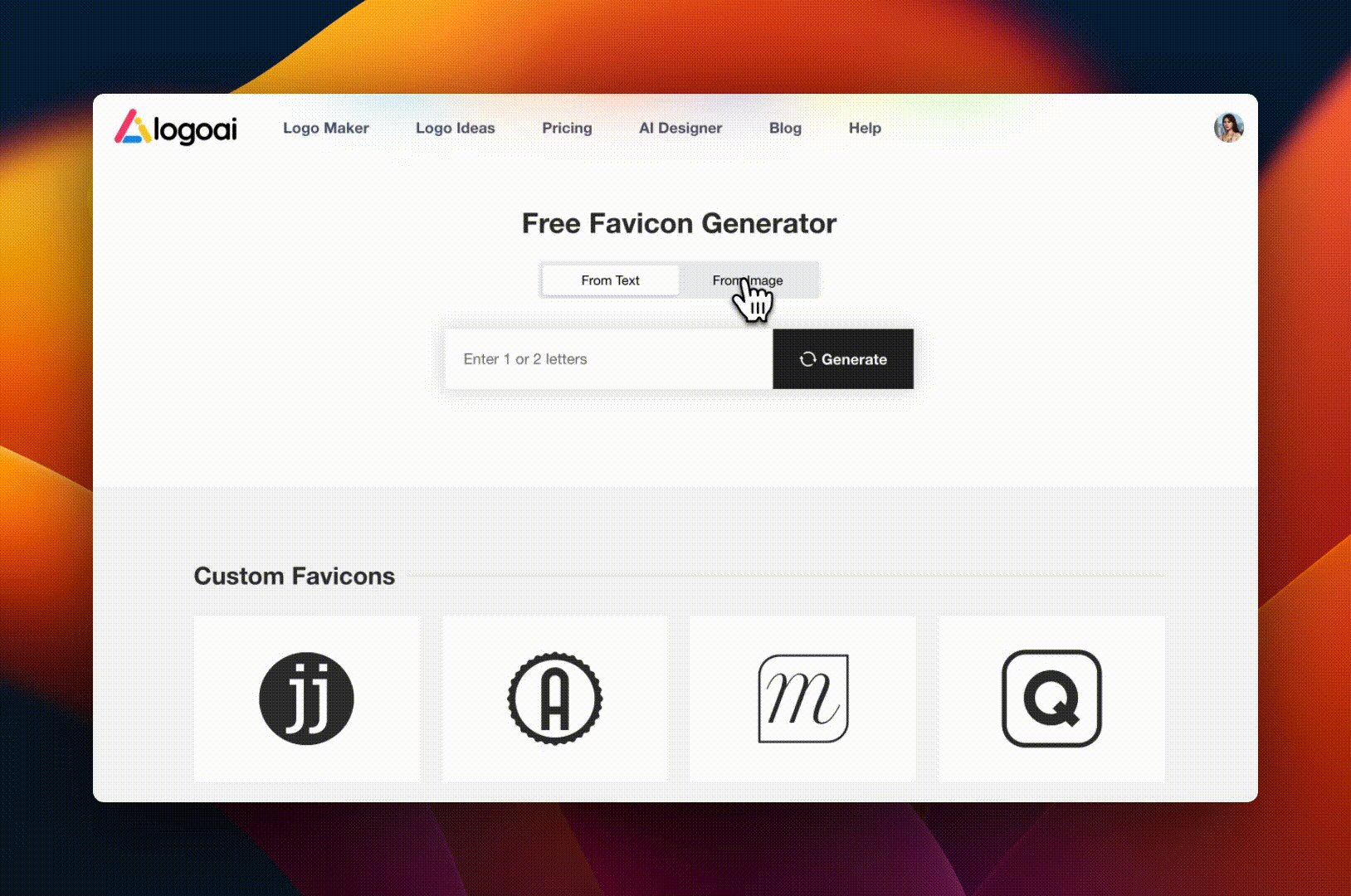
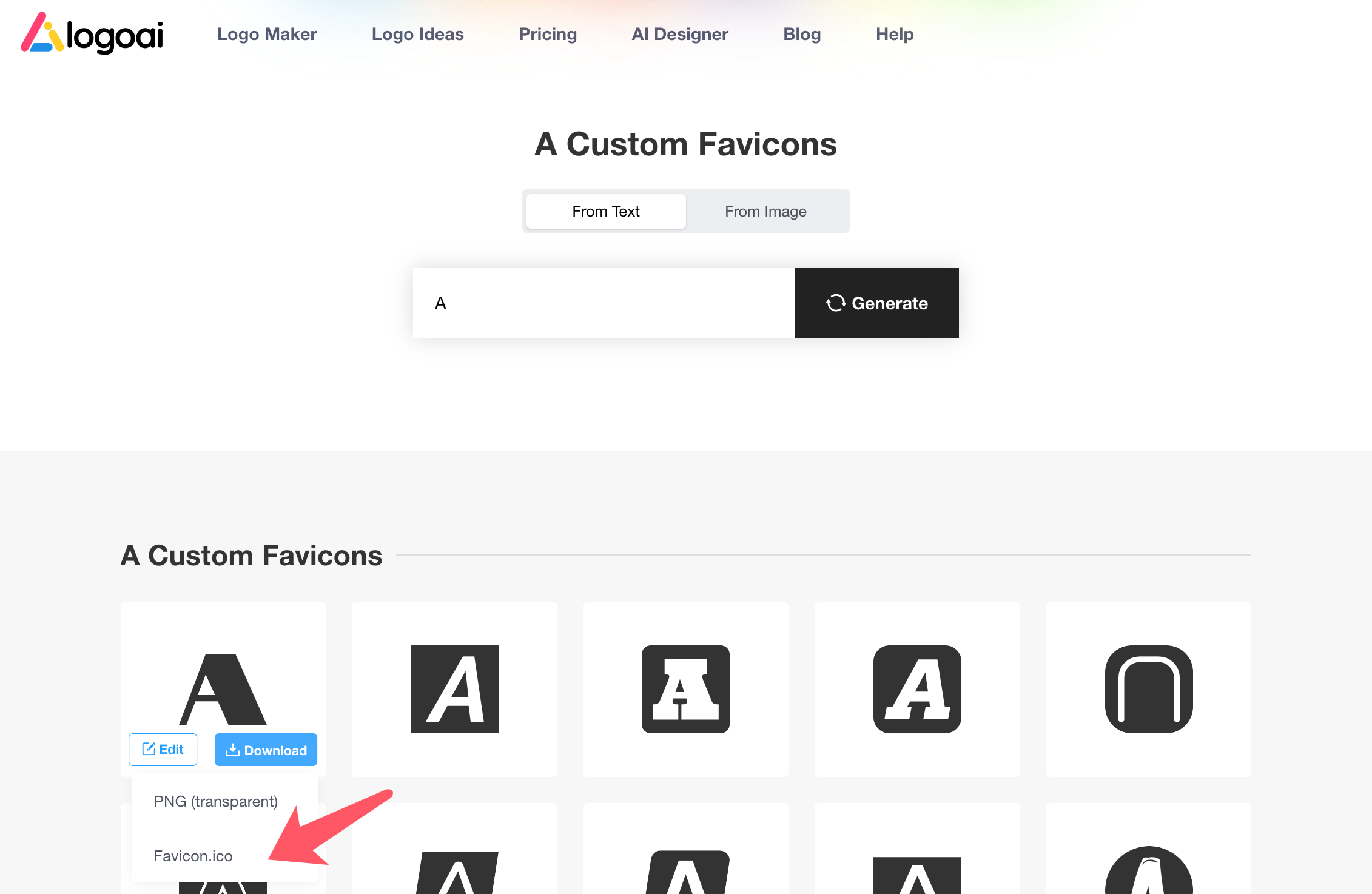
Method 1. Text to Favicon
Start by typing in the first one or two letters of your website or brand name. Once your favicon is generated, you can download it now or refine it later. Click on download to get you Favicon now, or click edit to refine it by changing the font size and the whole icon color to perfect your Favicon design.
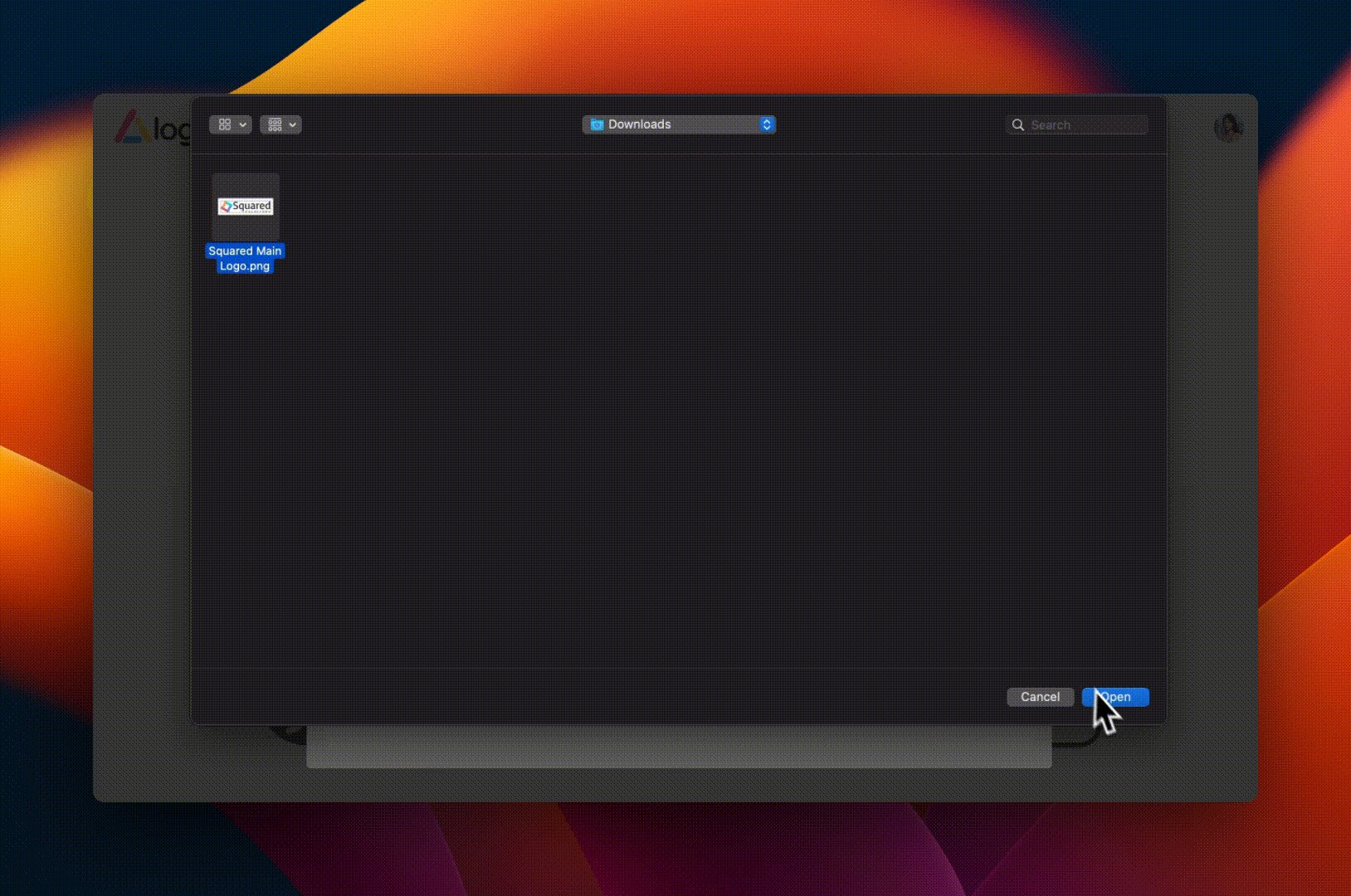
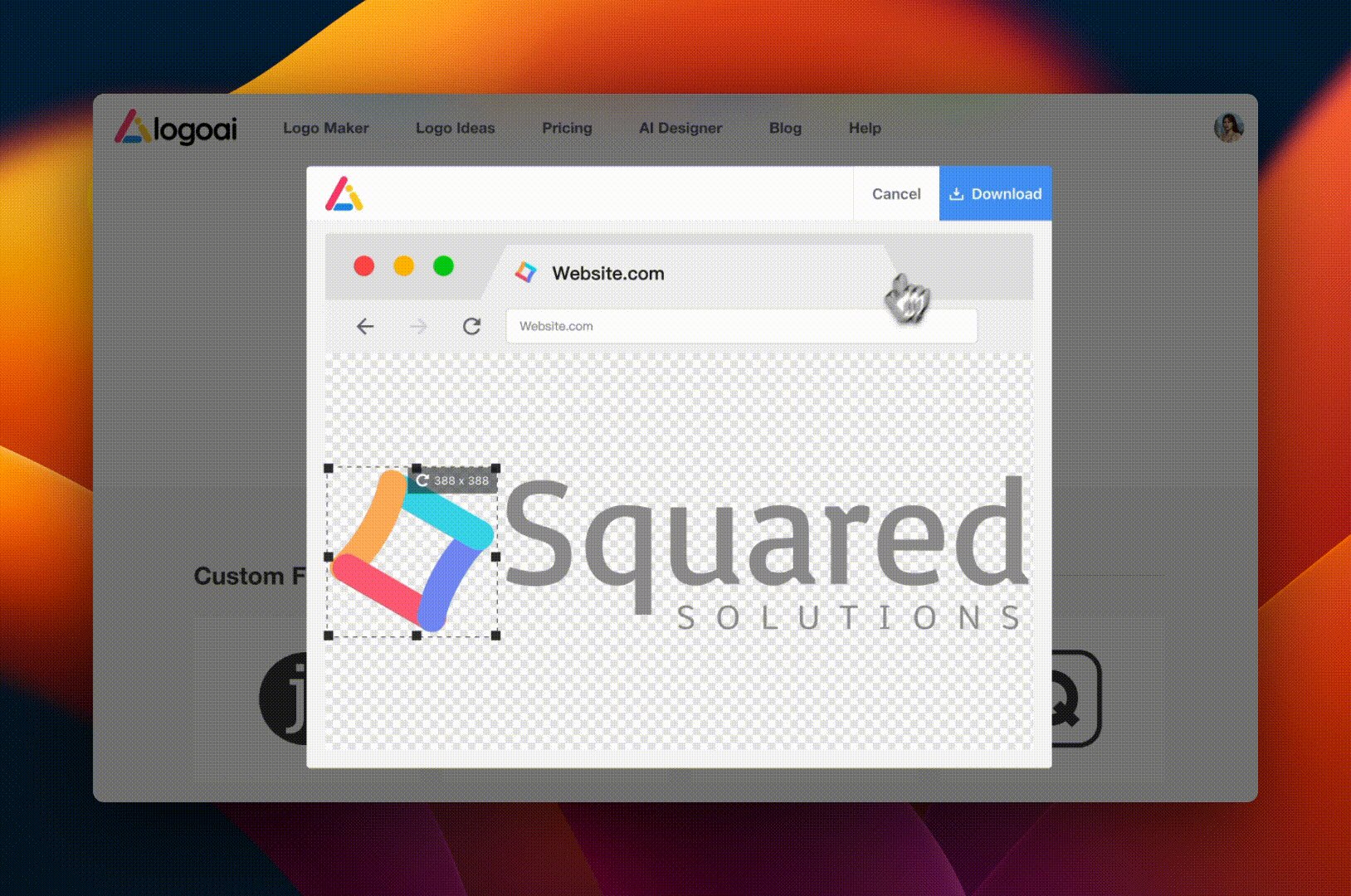
Method 2. Image to Favicon

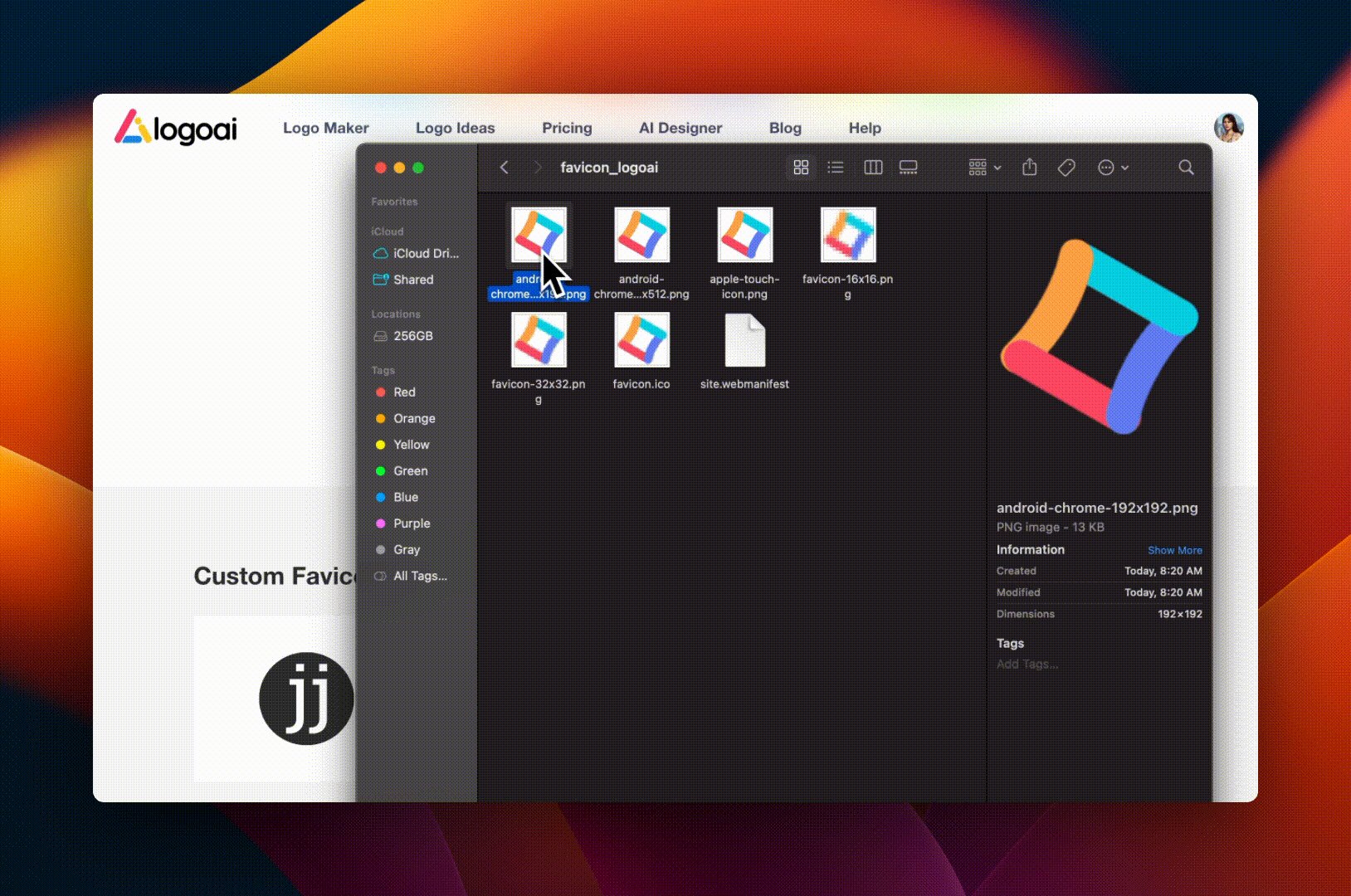
If you already have a logo or an image that represents your brand, you can simply upload your image to our Favicon generator, our generator allow you to crop the image as you desired. Then click download, and volia! Your favicon will be download as a folder including all different sizes.
Choosing the Right Favicon Format
ICO (favicon.ico): format is the original favicon file format created by Microsoft. It allows multiple image sizes (16x16, 32x32, 48x48) in one file, enabling browsers to select the most suitable version for each device.
PNG (favicon.png): PNG is another popular choice. Making sure your file is square, browser will automatically scale it as needed. Note that Internet Explorer versions 5-10 don't support PNG favicons.
SVG (favicon.svg): SVG file offers the best image quality as a vector format. However, browser support is limited, with only Chrome, Firefox, and Opera currently compatible.
Recommended Resolutions: Always use square (1:1) images. For ICO files, use 16x16, 32x32, and 48x48 pixels. For PNG, 500x500 pixels provides a good balance between file size and quality.
Conclusion:
Creating a monogram for your website favicon is a small but significant step in your overall branding process. Since your favicon is gonna be the first thing to see when yo browsing hundreds of different tabs, so you want to keep it simple and easy to remember. As technologies evolve, stay updated about which file format is the best for a better user experience. Ultimately, a well-designed favicon is a tiny ambassador for your brand in the vast digital landscape.




-1763613244.png)